Front-End
![[Vue] Module not found: Error: Can't resolve ~](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FvqzfJ%2FbtsqKwLKVg9%2F5kmf58AzekvmoBKFTJpnvK%2Fimg.png)
[Vue] Module not found: Error: Can't resolve ~
git 에서 pull 을 받고 npm run local 실행하니 오류 발생 !! 모듈을 찾을 수 없다고 나온다 [Error 내용] Module not found: Error: Can't resolve 'dayjs' [해결] npm install
![[Vue] Vue 에디터 적용 하기 쉬운 Quill Editor](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fl5ZzI%2Fbtsp1k7ejTA%2FD1ks6d4gZD8917kkIk5xH0%2Fimg.png)
[Vue] Vue 에디터 적용 하기 쉬운 Quill Editor
Vue 프로젝트 에디터 검토 및 적용 테스트 중 쉽게 적용이 가능하고 심플하면서 필요한 기능만 갖춰진 에디터가 검토되어 정리해보았다 (개인적으로 Toast Editor 보단 Quill Editor 가 좀더 쉽고 편하게 적용 가능 했던 것 같다) 1. Quill Editor Quill Editor는 모던 웹을 위한 오픈소스 WYSIWYG 에디터이다 오픈소스 에디터이며 modular 구조의 아키텍쳐이고 적용하는 웹페이지에 대해 커스텀마이징이 가능하도록 되어 있다 [Quil Editor 공식홈페이지] Quickstart - Quill Quickstart The best way to get started is try a simple example. Quill is initialized with a DOM ele..
![[Vue] Component name should always be multi-word 에러 조치 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb7CLbB%2FbtspmLSIgSb%2FRgI9nyt5A3Bjd4ZU8A4xc0%2Fimg.png)
[Vue] Component name should always be multi-word 에러 조치 방법
[Error 내용] [원인] vue에서 컴포넌트 명칭이 하나의 단어로 되어 있기 때문에 오류 발생 기본적으로 vue에서는 HTML 요소와 혼동을 일으킬 수 있는 요소를 제거하기 위해 컴포넌트 명칭을 2가지 이상의 단어 조합을 권장하고 있다 [해결] 단일 단어가 아닌 다중 단어로 적용하면 해결 /* BAD */ Vue.component('test',{ }) //GOOD Vue.component('BdTest',{ }) ESLint 를 설치한 상황에서 하나의 단어로 작성 하고 싶을 경우 lintOnSave의 속성을 false 로 변경 하여 단일 이름 에러 인식을 막을수 있다 const { defineConfig } = require('@vue/cli-service') module.exports = defin..
![[Vue] Vue 에디터 ( Toast Editor ) 적용](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJ1yrR%2FbtsplNvZ5Xj%2FwQgr0KSo3OHQgWJvajRzak%2Fimg.png)
[Vue] Vue 에디터 ( Toast Editor ) 적용
프로젝트 진행 하는데 Vue 에디터(Editor) 적용할 상황이 생겼다 Toast Editor 적용을 해보고자 한다 1. Toast ui editor Toast ui editor 는 NHN 에서 개발한 오픈소스 Editor 이다 마크다운 과 위지윅 방식을 지원하는 에디터 이며 드래그앤드랍 이미지 업로드 등 을 지원하여 일반적인 게시판 형태의 프로젝트 진행하기에 유용해 보인다 공식홈페이지를 통해 샘플 확인이 가능하고 샘플 코드 및 설명도 되어 있어 적용하기에 어려움은 없어 보인다 [Toast UI 공식홈페이지] TOAST UI :: Make Your Web Delicious! TOAST UI is an open-source JavaScript UI library maintained by NHN Cloud...
![[Vue] This is probably not a problem with npm. There is likely additional logging output above](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FRwy0n%2Fbtspg1s7Rie%2FhgbL6mqd55wy97xBymA1i0%2Fimg.png)
[Vue] This is probably not a problem with npm. There is likely additional logging output above
프로젝트 중인데 아침에 출근해서 git 최신버젼을 받고 npm run local 을 실행했더니 오류가 난다.. 어제 퇴근 전까지만 해도 잘되었는데. ㅠㅠ 당황하지 말고 해결해 본 방법을 정리 해 보았다 [Error 내용] npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! **@0.1.0 local: `vue-cli-service serve --mode local` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the **@0.1.0 local script. npm ERR! This is probably not a problem with npm. There is likely additional logging output ..
![[Vue] Vue cli 최신 버전 업데이트 방법 ( vue create is a Vue CLI x only command and you are using Vue CLI x.x.x. You may want to run the following to upgrade to Vue CLI x)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbEl429%2Fbtsk8p6AmE9%2Fguw7ZWw2ZckJiVsn9iZfz0%2Fimg.png)
[Vue] Vue cli 최신 버전 업데이트 방법 ( vue create is a Vue CLI x only command and you are using Vue CLI x.x.x. You may want to run the following to upgrade to Vue CLI x)
vue create 명령어를 사용하려 하니 vue cli 설치시 2.9.6 으로 설치 되어 3. 의 명령어를 사용할수 없다 ㅠㅠ " vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the following to upgrade to Vue CLI 3 " [해결] 이전버전 삭제 하고 최신버전을 재 설치 하여 해결 하였다. 1. 이전버전 삭제 명령어 실행 npm unistall -g vue-cli 2. 최신버전 설치 명령어 실행 npm install -g @vue/cli
Javascript - history.back(), history.go()
자바스크립트 (Javascript) 로 이전페이지 이동 방법 자바스크립트(Javascript) history 객체 를 사용하면 이전페이지 이동이 가능하다 history 객체는 폼태그(Form tag) 캐쉬가 가능한 경우 (웹 양식이 삭제 되지 않고 유지될 경우) 많이 쓰인다 자바스크립트(Javascript) history 에 대해 살펴 보자 history 객체 웹브라우저의 방문기록을 가지고 있다 방문했던 url주소를 나타내는 히스토리에 대한 정보를 제공 한다 히스토리에 저장된 url를 가지고 올 순 없고 앞, 뒤의 이동이 가능하다 history 메소드 history.back() history.go() history.forward() history.back(); 현재 페이지의 한단계 이전페이지 (url) ..
LABEL 태그란?
태그란? 태그의 의미를 정의하기 위한 태그이다 태그를 태그로 연결해서 편의성, 사용성을 확대의 목적 으로 활용할 수 있다 "즉 태그를 클릭하면 태그가 체크 되거나 활성화 할 수 있다." label for 예제코드 성별 남자 여자 label for 사용시 태그의 속성 for 를 사용시 연결 하고 싶은 태그의 id값을 지정 해준다 label 의 for 값과 input 의 id 가 일치 하면 된다
![[Vue] Vue Bootstrap 사이트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FL5QdX%2FbtrK5EdmxB1%2FpUnd53cRcNEqxebuKmUZK0%2Fimg.png)
[Vue] Vue Bootstrap 사이트
Vue Bootstrap 사이트 https://cssauthor.com/vue-js-admin-templates/ 20+ Best Free VueJS Admin Templates » CSS Author A great list of top quality vue.js admin templates. vue.js is great for building fast, reactive admin dashboards. cssauthor.com https://bootstrap-vue.org/themes BootstrapVue Quickly integrate Bootstrap v4 components with Vue.js bootstrap-vue.org https://kr.vuejs.org/resources/themes.h..

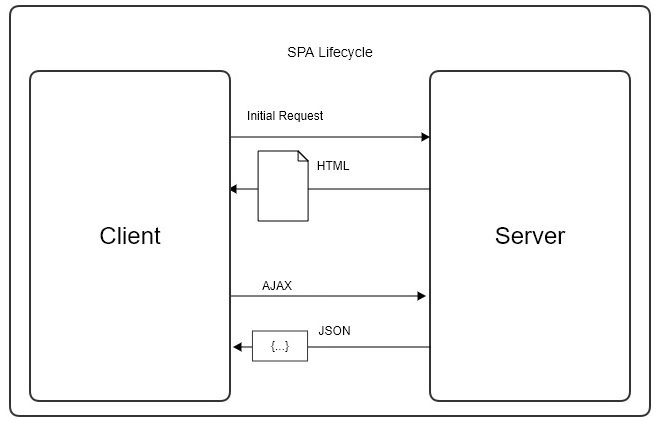
SPA(Single Page Application)
MPA (Multiple Page Application) Single Page 로 구성된 웹 애플리케이션 페이지 요청 시 서버로 부터 HTML, 자바스크립트, CSS 등을 렌더링해서 전달 받아 오는 전통적인 페이지 로딩 방식 MPA 장점 완성된 형태의 HTML파일을 서버로부터 전달 검색 엔진 최적화 페이지를 크롤링하기에 적합 MPA 단점 새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 하기 때문 '깜빡' 임현상 발생 불필요한 템플릿을 로딩 하여 성능에 이슈가 생김 서버렌더링에 따른 부하가 발생 SPA (Single Page Application) 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트 SPA에서 H..